nodejs由于没有界面,调试起来比较困难。本文介绍一种最方便的调试nodejs的方法和工具:用chrome调试nodejs。
科学上网后打开链接 添加至Chrome
在Chrome浏览器打开 chrome://inspect 点击 Configure 按钮,确定host和端口在列表中。
从下述host和端口/json/list复制 devtoolsFrontendUrl 或 inspect 提示信息,并复制到Chrome.
- 用浏览器打开类似如下的地址。替换UUID。NIM的插件可以自动打开该地址。
chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=localhost:9229/53e58257-2137-43c5-97e0-f5d785cfd31b
使用方法
❯ node inspect comment.js
< Debugger listening on ws://127.0.0.1:9229/53e58257-2137-43c5-97e0-f5d785cfd31b
< For help, see: https://nodejs.org/en/docs/inspector
< Debugger attached.
Break on start in comment.js:2
1
> 2 const request = require("request");
3 const fs = require("fs");
4 const path = require("path");
debug>
|
53e58257-2137-43c5-97e0-f5d785cfd31b是进程的唯一UUID;
inspect 让nodejs支持inspector协议,监听websocket端口。缺省127.0.0.1:9229;
Inspector 协议还提供一个Http端点,以获取 WebSocket URL, UUID, 和 Chrome DevTools URL。 地址是 http://[host:port]/json/list
访问 http://127.0.0.1:9229/json/list
[ {
"description": "node.js instance",
"devtoolsFrontendUrl": "chrome-devtools://devtools/bundled/js_app.html?experiments=true&v8only=true&ws=127.0.0.1:9229/53e58257-2137-43c5-97e0-f5d785cfd31b",
"devtoolsFrontendUrlCompat": "chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/53e58257-2137-43c5-97e0-f5d785cfd31b",
"faviconUrl": "https://nodejs.org/static/images/favicons/favicon.ico",
"id": "53e58257-2137-43c5-97e0-f5d785cfd31b",
"title": "comment.js",
"type": "node",
"url": "file:///Users/see/roobo/work/git/blog/comment.js",
"webSocketDebuggerUrl": "ws://127.0.0.1:9229/53e58257-2137-43c5-97e0-f5d785cfd31b"
} ]
|
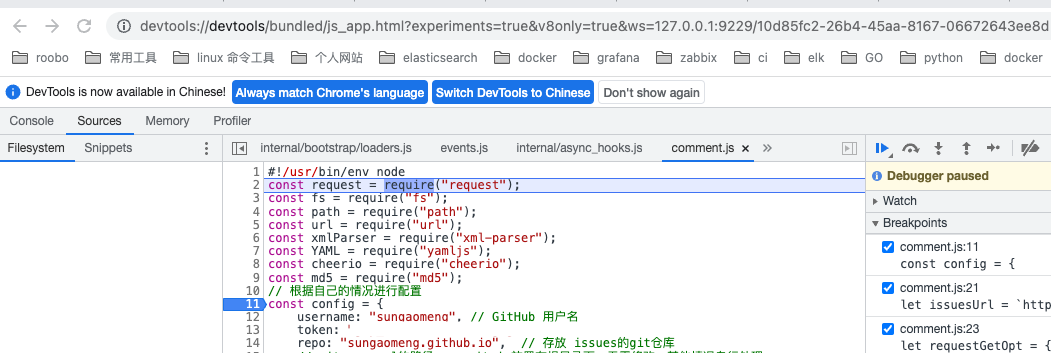
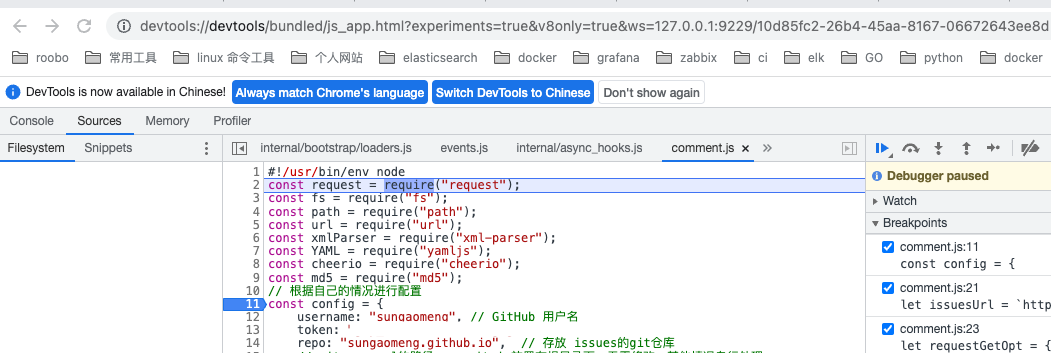
以上安装完成后 Chrome浏览器打开devtools://devtools/bundled/js_app.html?experiments=true&v8only=true&ws=127.0.0.1:9229/53e58257-2137-43c5-97e0-f5d785cfd31b 即可自动跳转至调试界面